Streamlining Artists & Fan Collaborations
Musicial collaboration app
My Role
For this project, I worked with one project manager, two developers, and worked closely with the founder of the company.
Background
Discover Musical, a pioneering web3 platform transforming how artists and fans create music together. Explore the journey of enabling decentralized music production and ownership.
Scope
UI Design, Research, Pitch presentation, UX Design, Prototyping, Design System
Tools
Figma, Photoshop
Business Challenge
How can we streamline Musical’s Artist Collaboration feature & increase Fan engagements?
Discover Musical, a pioneering web3 platform transforming how artists and fans create music together. Explore the journey of enabling decentralized music production and ownership.
Background
The platform is looking to overhaul their 1.0 model to enhance artist collaboration & fan engagement with their artists .
Moving into Musical 2.0
Opportunity
What could we focus during the redesign?
We began to target key improvements to boost artist collaborations and fan participation. The aim was to outline the jobs to be done and highlighte the streamlined paths for user interactions and collaborations.
Current Platform
What could we improve?
The platform is looking to evolve artists collaborations using the capabilities of web3 technology. Before that is developed an overhaul to Improve the usage of users artist collaborations & fan contests are needed to be reimagined to fit new features.
Insights
We learned that posting and searching was not being utilized to make matching more accurate
Analysis of the existing app revealed inefficiencies in profile setup and post creation that hinder artist collaboration. Identifying these bottlenecks informed our redesign to streamline matchmaking processes.
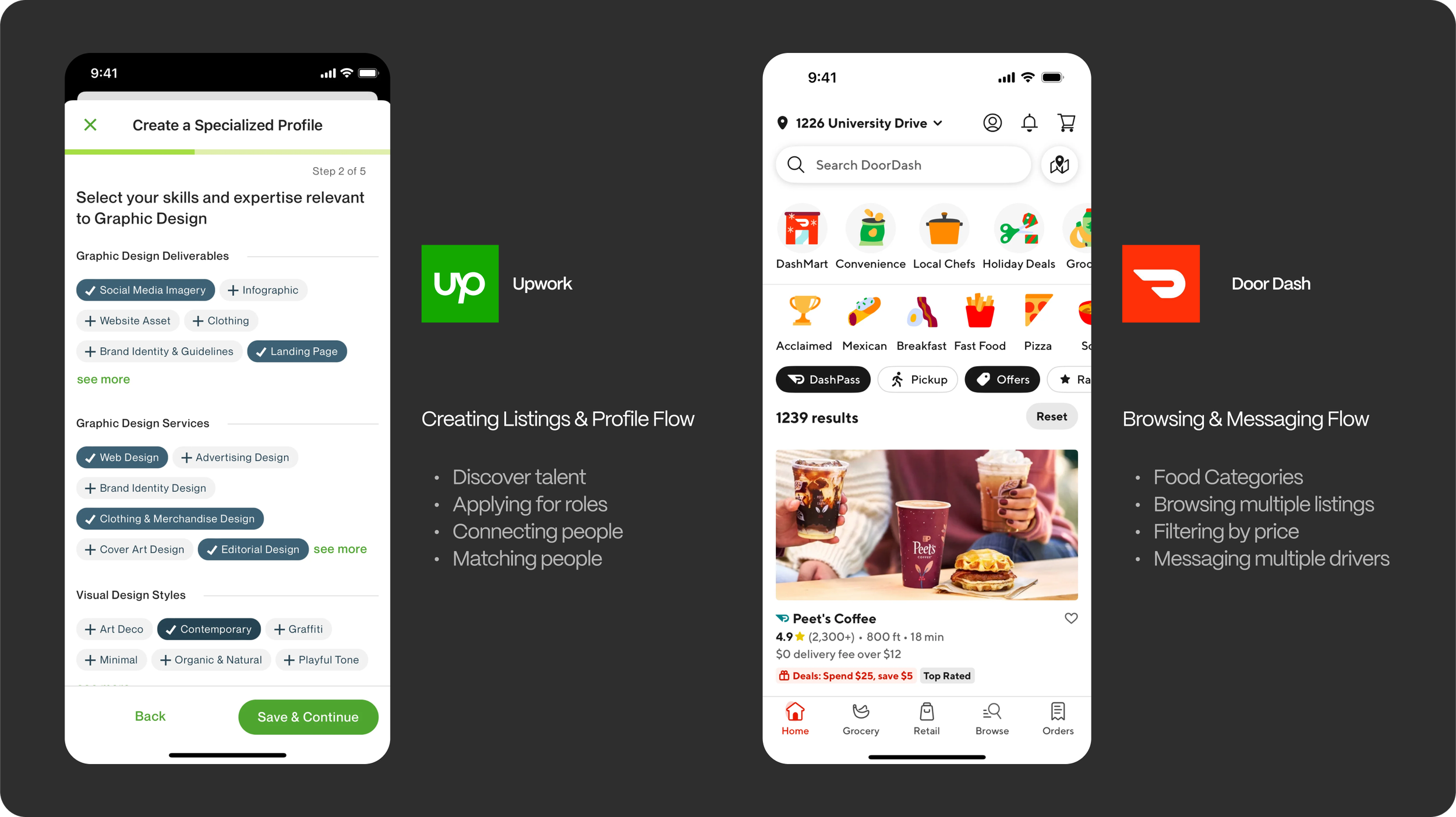
Comparative analysis
How do other platforms make matching more accurate
By studying platforms like Upwork and DoorDash, we gained insights into effective matching algorithms. These findings guided us to refine our approach, improving the precision of artist connections on Musical.
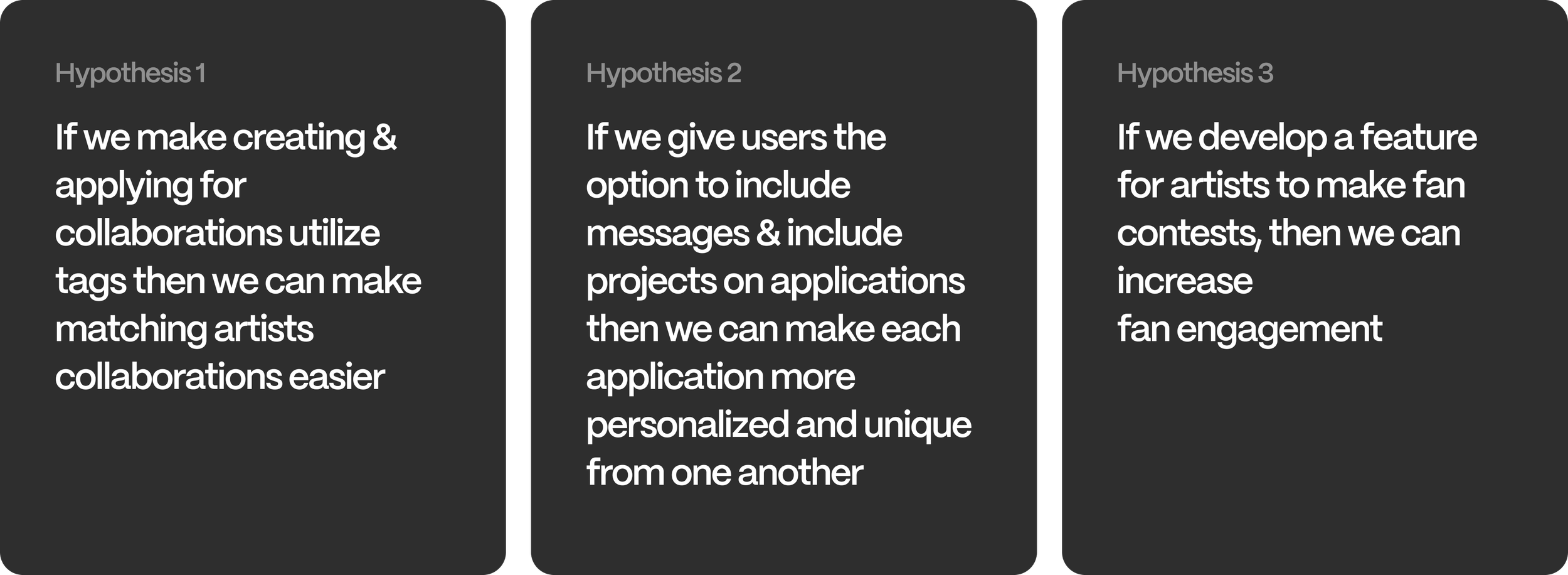
Hypothesis
Development
How can we accommodate multiple skills artists & fans can possess, and have fans be more involved with their favorite artists?
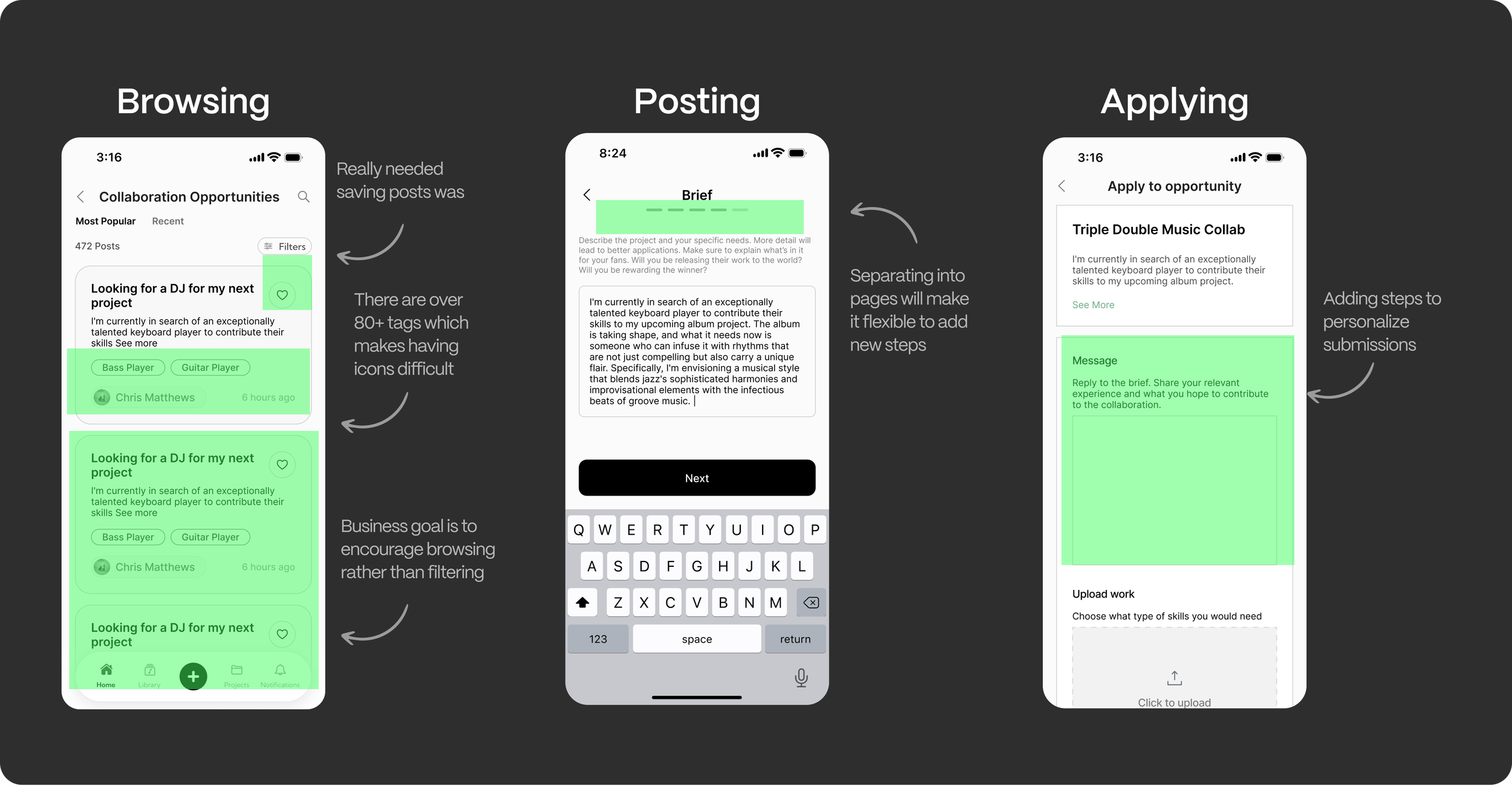
the initial sketches that lay the groundwork for Musical's revamped interface. Demonstrate the thought process behind the user-centric design approach. We design multiple variations for the 3 different scenarios.
Feedback
Choosing Final Directions for 3 different states
Following the Crazy 8 exercise, we developed multiple sketches and ultimately narrowed down two possible directions for the platform that would address most user questions and concerns. These two mid-fidelity prototypes included an e-commerce platform and a custom list platform.
Final Design Development
Designing the multiple states of the design &
preparing for dev hand-off
We designed the multiple design states to anticipate various user interactions, ensuring thorough preparation for developer handoff. To make our designs easier to develop, we optimized our Figma files with guidance of “DevMode” to enhance readability for developers and responsiveness for front-end development.
Final Design
An optimized way for artists to match on collaborations with the use of tags
With the new musical platform, we made creating & applying to listings more optimized with the use of tags and being able to submit samples of their work.
Welcome to Musical 2.0
Detail the design system that ensures consistency and coherence across Musical's interface. Emphasize scalability and adaptability to future enhancements.